Setelah berkutat dengan dunia pemodelan grafik, tentunya kita harus tahu tentang berbagai macam software yang digunakan untuk pengaplikasiannya. Dalam posting kali ini tentunya saya akan membahas salah satu software yang saya gunakan untuk pembuatan model 3D yaitu aplikasi Blender.
Apa itu blender?
Blender merupakan software yang digunakan dalam modeling 3D dan animasi. Blender merupakan software yang berlisensi sebagai open source. Blender awalnya dikembangkan sebagai alat produksi dalam lingkungan internal perusahaan animasi. Ton Roosendaal selaku pengembang utama dari software Blender memiliki Blender Institute yang bertujuan untuk selalu mengembangkan, mendokumentasi, melakukan pelatihan proyek dukungan serta mempertahankan host layanan blender.org yang menjadi situs resmi software ini.
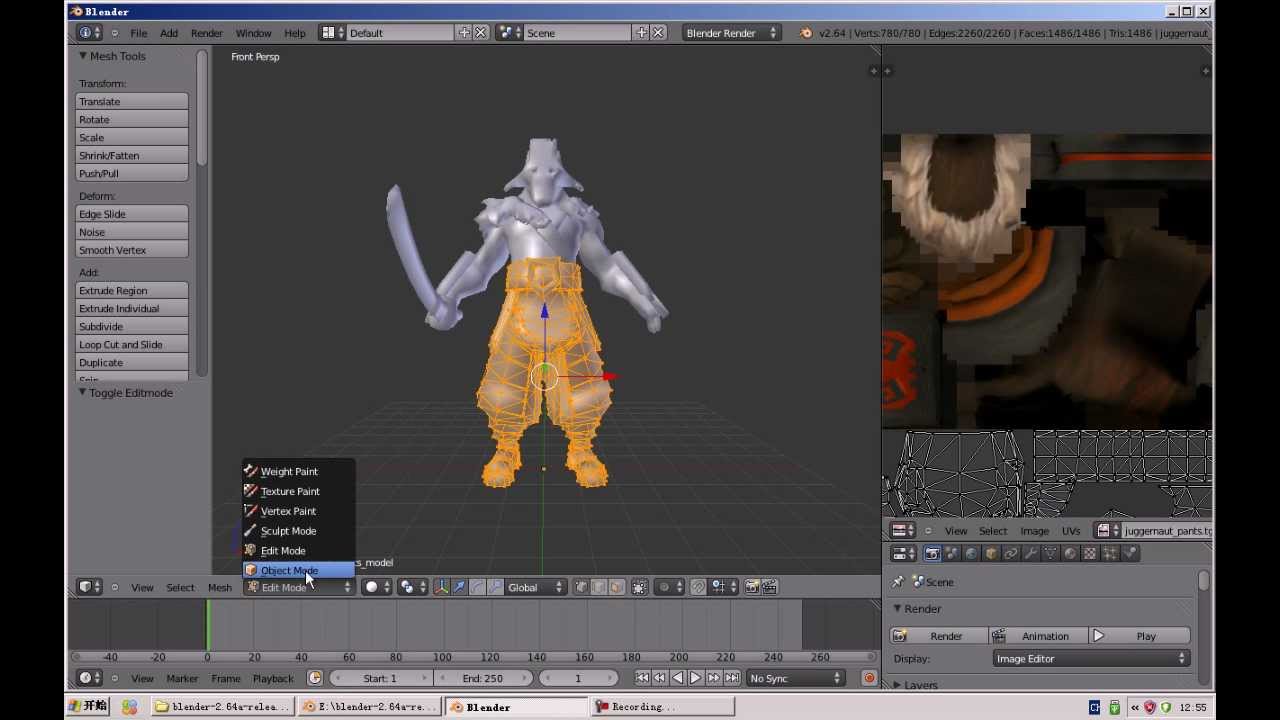
Blender juga merupakan sebuah software 3D suite yang boleh dikatakan salah satu yang terlengkap diantara software-software open source. Tool-tool yang disediakan sederhana namun sudah mencakup seluruh kebutuhan untuk pembuatan film animasi. Untuk animasi karakter contihnya, Blender menyediakan fasilitas bone walau tidak secanggih software-software kelas komersial seperti Maya atau 3D Max.
Kelebihan dan kekurangan blender
Seperti pada semua aplikasi, tentunya mereka mempunyai kelebihan dan kekurangannya masing-masing,
dibawah ini saya akan menjelaskan beberapa kelebihan dan kekurangan aplikasi Blender ini.
Kelebihan :
Open Source
Blender merupakan salah satu software open source, dimana kita bisa bebas memodifikasi source codenya untuk keperluan pribadi maupun komersial, asal tidak melanggar GNU General Public License yang digunakan Blender.
Multi Platform
Karena sifatnya yang open source, Blender tersedia untuk berbagai macam operasi sistem seperti Linux, Mac dan Windows. Sehingga file yang dibuat menggunakan Blender versi Linux tak akan berubah ketika dibuka di Blender versi Mac maupun Windows.
Update
Dengan status yang Open Source, Blender bisa dikembangkan oleh siapapun. Sehingga update software ini jauh lebih cepat dibandingkan software sejenis lainnya. Bahkan dalam hitungan jam, terkadang software ini sudah ada update annya. Update an tersebut tak tersedia di situs resmi blender.org melainkan di graphicall.org
Free
Blender merupakan sebuah software yang Gratis Blender gratis bukan karena tidak laku, melainkan karena luar biasanya fitur yang mungkin tak dapat dibeli dengan uang, selain itu dengan digratiskannya software ini, siapapun bisa berpartisipasi dalam mengembangkannya untuk menjadi lebih baik. Gratisnya Blender mendunia bukan seperti 3DMAX/ Lainnya yang di Indonesia Gratis membajak :p. Tak perlu membayar untuk mendapatkan cap LEGAL. Karena Blender GRATIS dan LEGAL
Lengkap
Blender memiliki fitur yang lebih lengkap dari software 3D lainnya. Coba cari software 3D selain Blender yang di dalamnya tersedia fitur Video editing, Game Engine, Node Compositing, Sculpting. Bukan plugin lho ya, tapi sudah include atau di bundling seperti Blender.
Ringan
Blender relatif ringan jika dibandingkan software sejenis. Hal ini terbuti dengan sistem minimal untuk menjalankan Blender. Hanya dengan RAM 512 dan prosesor Pentium 4 / sepantaran dan VGA on board, Blender sudah dapat berjalan dengan baik namun tidak bisa digunakan secara maksimal. Misal untuk membuat highpolly akan sedikit lebih lambat.
Komunitas Terbuka
Tidak perlu membayar untuk bergabung dengan komunitas Blender yang sudah tersebar di dunia. Dari yang newbie sampai yang sudah advance terbuka untuk menerima masukan dari siapapun, selain itu mereka juga saling berbagi tutorial dan file secara terbuka. Salah satu contoh nyatanya adalah OPEN MOVIE garapan Blender Institute
Kekurangan :
-
UI yang tidak ramah
Tidak ada biped (rangka tulang untuk pergerakan)
Jadi kesimpulannya, mengapa saya memilih blender adalah karena blender merupakan aplikasi yang begitu praktis untuk digunakan, untuk pemula seperti saya yang baru saja belajar mengenali 3D modeling, semua aspek pembuatan model dapat ditangkap secara baik dengan menggunakan aplikasi ini, selain itu blender juga merupakan program open source yang membuat pengguna menjadi lebih mudah untuk mendapatkan program ini. jadi? selamat mencoba membuat model 3D anda menggunakan blender!
Referensi :
http://id.wikipedia.org/wiki/Blender_(perangkat_lunak)
http://ilmukomputer.org/2011/11/29/kelebihan-blender/
http://dee-nesia.blogspot.com/2012/07/kisah-di-balik-blender-aplikasi-pembuat.html